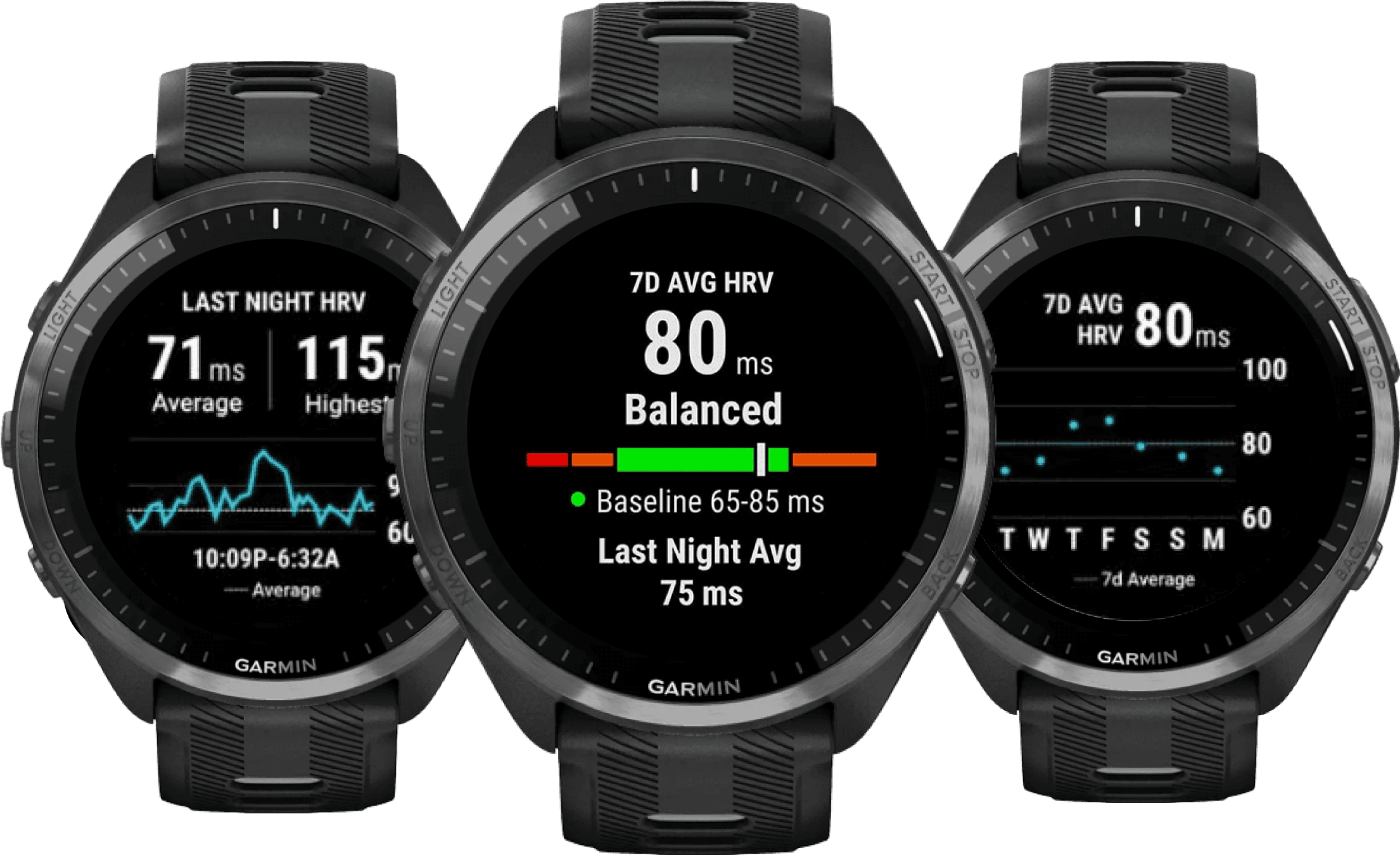
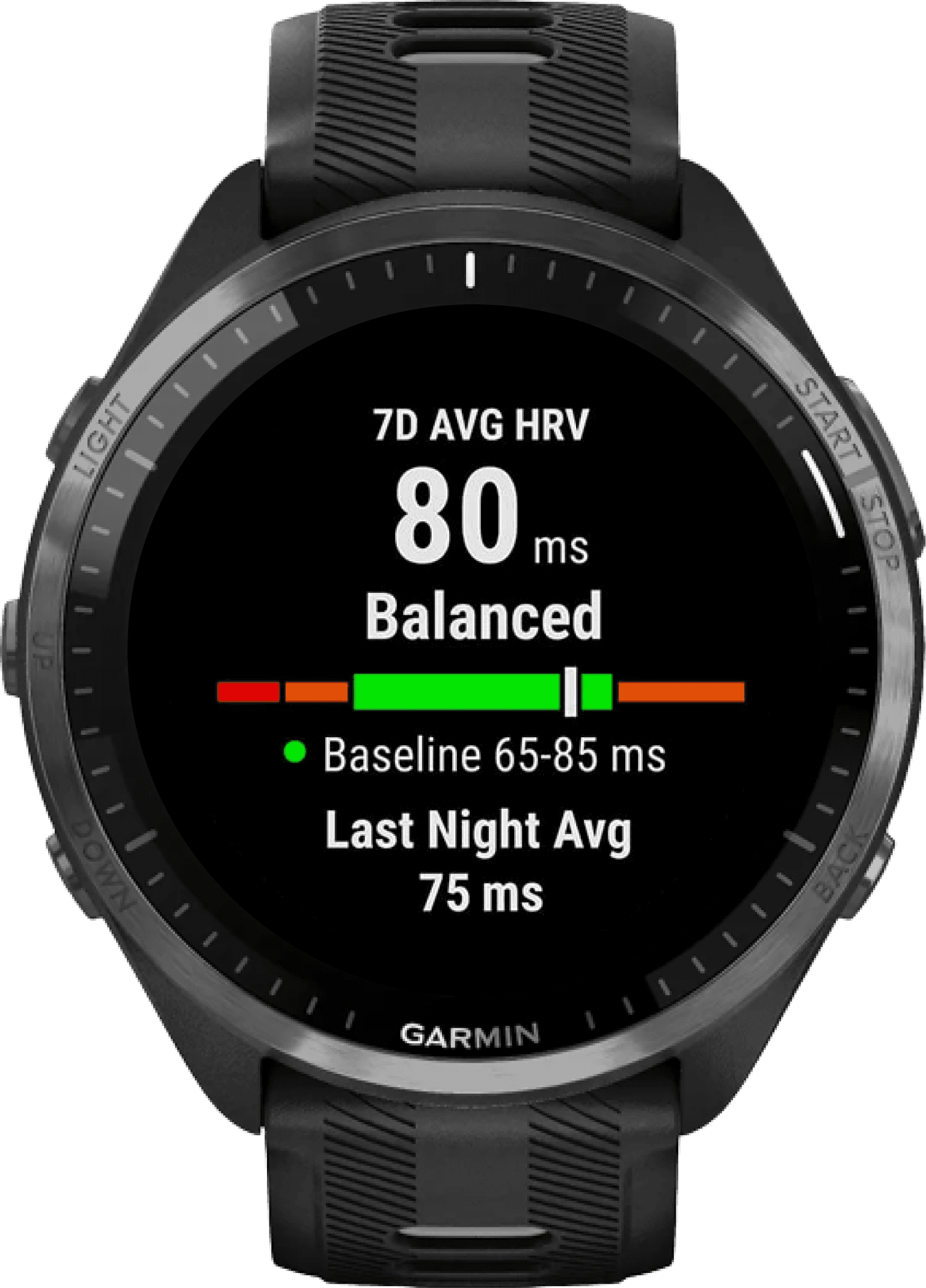
HRV STATUS
Understand how your body
copes with your lifestyle
How to integrate missing link into Garmin wearables.
Garmin watches didn't have proper HRV feature, while competitors like Oura, and Whoop were launching their HRV based solutions.
Our team was pushing to create a HRV feature that we could utilize as a window to users body, since HRV reflects how well your body is coping with your current lifestyle and is truly personal metric. This could be then used in various other features to provide better guidance for users.
Our physiologists had discovered that HRV is one of the best metrics to follow if one wants to understand how their body is currently handling all the load coming from exercise and lifestyle.
We wanted to build a truly personal metric that you can easily follow to see whether you should slow down and relax.
As a lead designer of the product my responsibilities was to be responsible for maintaining the design process from the start to the final product, including discovery & definement, ideation & concepting, evaluation & iteration, and supporting developers with implementation.
I was also playing key part in selling this feature and it's importance to internal stakeholders who at first didn't see the value of the feature. And currently it's one of the most liked features in Garmin watches.
Since this project was heavily based on science, and data. It required almost daily collaboration with physiologists, and data engineers to maintain the scientifical aspect of the feature. Every piece of information provided in feature is backed by the science.
Clear need for a metric that provides a view into users overall health and recovery.
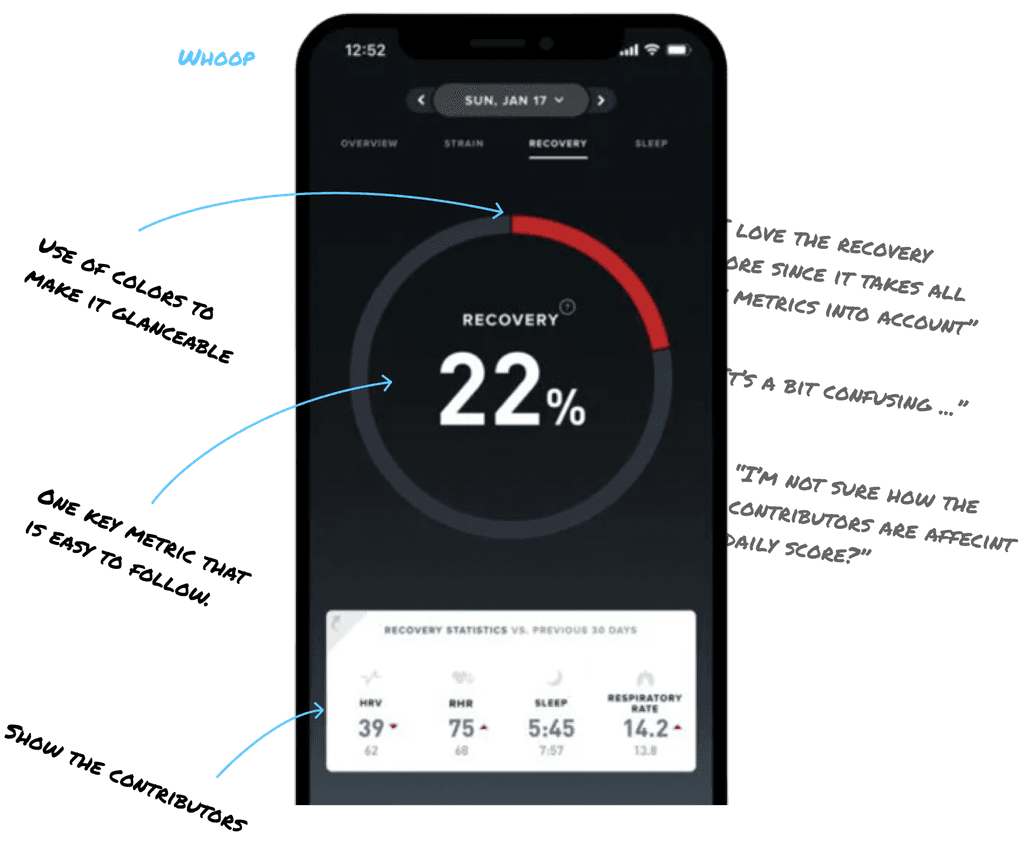
Competitor analysis
I conducted competitor research/analysis on what's going on at the market, and it seemed like people are really interested in having further recovery metrics, that goes beyond their training.
Also, some of the players on the market were gaining popularity because of such features.
Also, we digged into user feedback we had received from our users, and our UX Researchers conducted surverys to find out which areas people would need support on. Again the same trend kept appearing.
Example of one of the competitor solutions on my competitor analysis. I don’t have access to actual research file anymore.
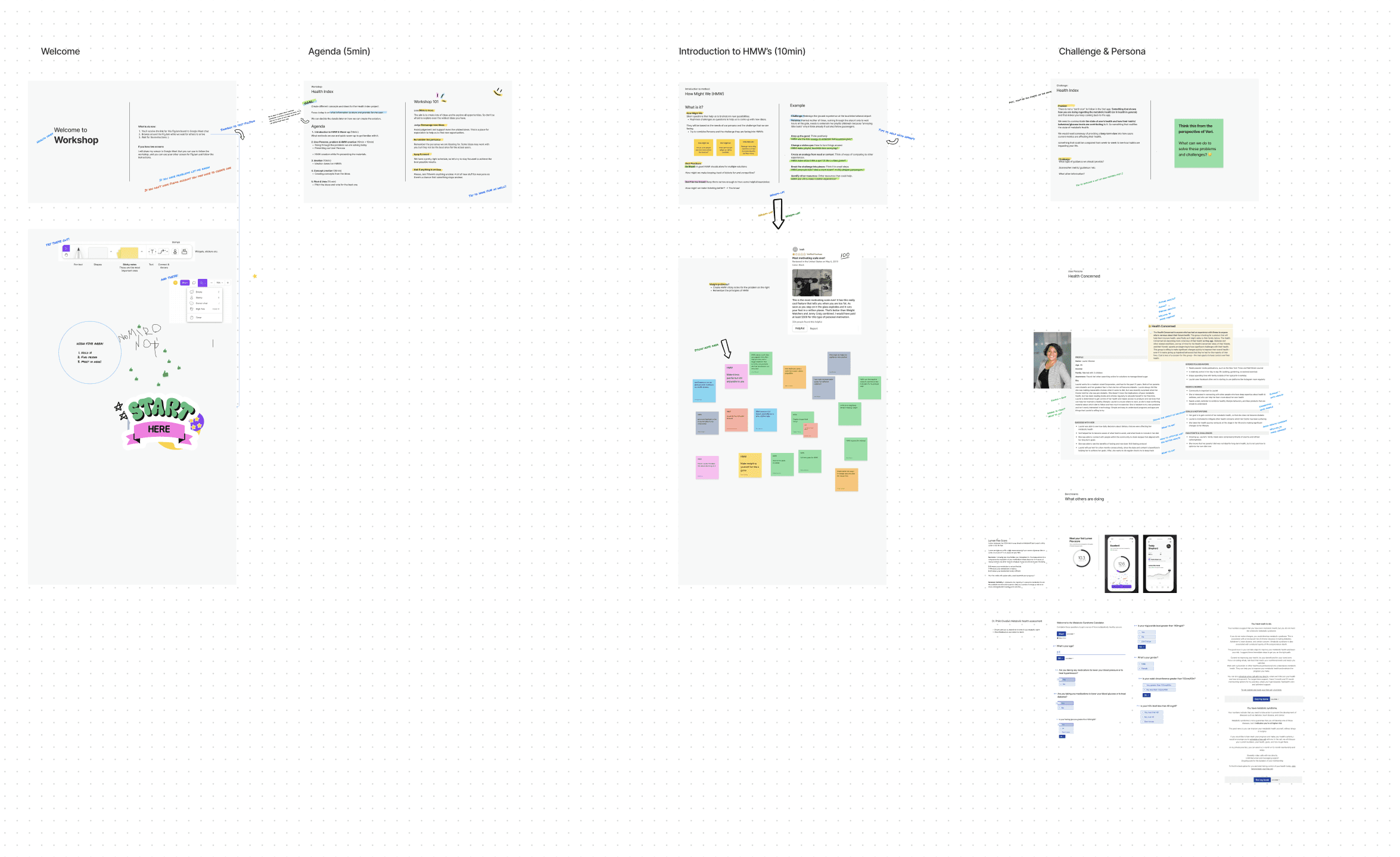
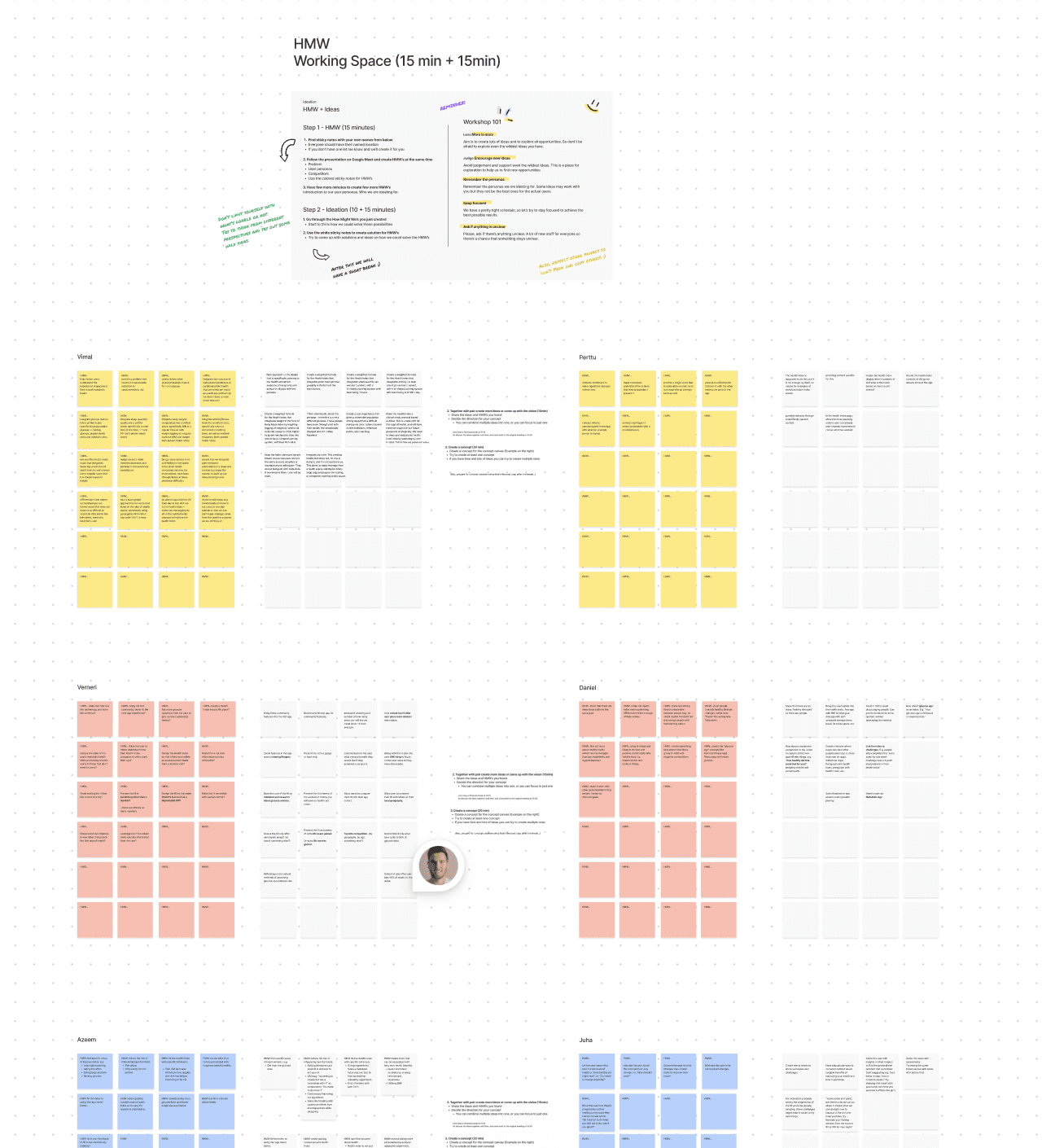
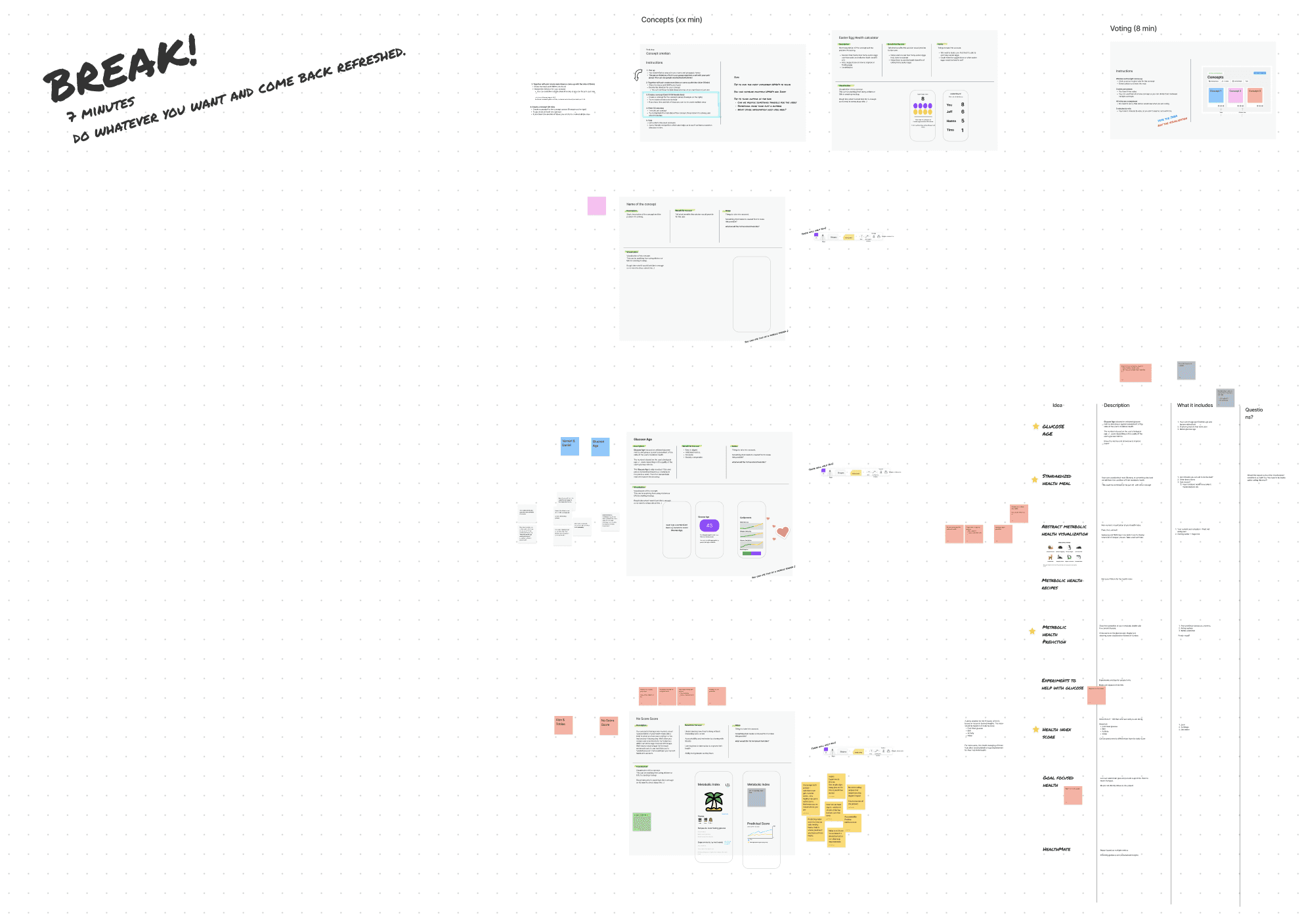
I conducted ideation workshops to create more ideas and concepts together with the team, and tested them with our researchers to find out what works and what not.
I conducted ideation workshops with our team to discover different ideas and concepts.
Utilized "How might we" cards, and ideation and concept creation in small groups which was then shared for the others.
I developed the concepts further and together with our UX Researcher we tested them with real users, to see what concepts and aspects were working and what were not.
Note: Also Training Readiness concept was built on these concepts.
I created user journey maps to figure out better what are the most important aspects that needed to be solved with the project.
Examples of the similar workshops I've conducted later on various topics
Examples of the concepts I created together with team

Your readiness for today is not optimal today based on your training recovery, stress, and sleep levels.
We suggest you either taking a rest day today, or having a recovering activity like Yoga today.
CONCEPT 3

Your readiness for today is not optimal today based on your training recovery, stress, and sleep levels.
We suggest you either taking a rest day today, or having a recovering activity like Yoga today.
CONCEPT 2 - ADAPTIVE TRAINING PLAN

Your readiness for today is not optimal today based on your training recovery, stress, and sleep levels.
We suggest you either taking a rest day today, or having a recovering activity like Yoga today.
CONCEPT 1 - HOLISTIC COACH
We wanted to be sure that different UI's were not affecting the results too much, so we tested concepts with these comic strips that I created.
Concepts were taken further and through few rounds of concept testing we landed with the HRV Status feature. It was well liked and feedback was really positive.
Concept testing
The concepts were tested on a higher level to find what aspects were liked and what were not. From these foundings we created few final features that was then finetuned and eventually implemented later on.
E.g. Training Readiness & HRV Status
Feature testing
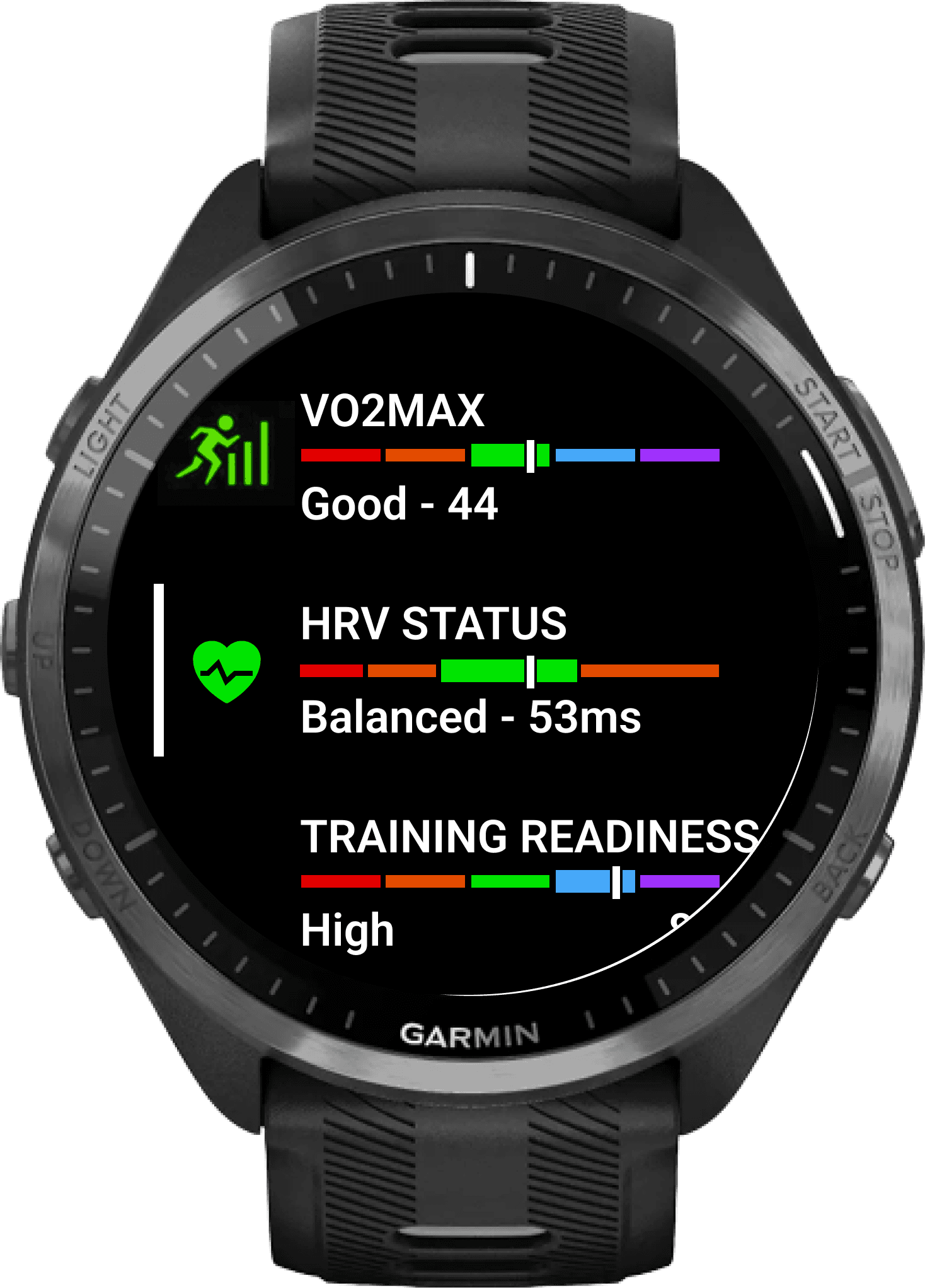
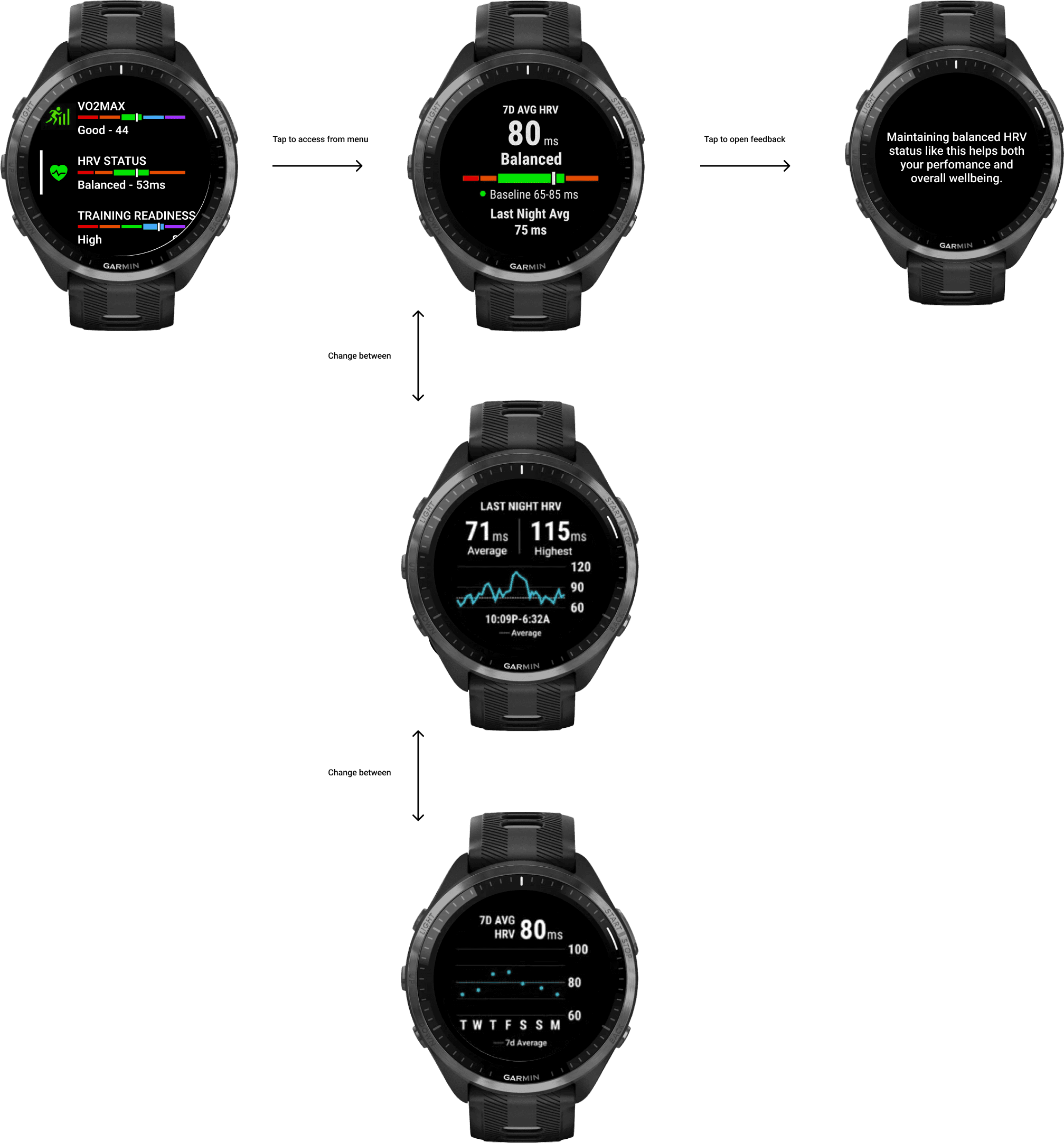
After landing with the concepts we went deeper with the HRV Status, and created the main flows, and UI's and tested them with our users, to find out what their feelings were.
Test results were also important because they helped us to pitch the feature further to internal decisionmakers.
Based on the earlier work and feedback gathered, I finalized the designs for developer handoff.
Figma file with designs
Garmin features are designed for watch first