Providing clear steps on how to improve your health and well-being with the Veri app.
One of the common feedback we found when discussing with users was that they weren't sure what they should be doing and targeting to do in the app when they first started to use it.
→ We created Onobarding stage that goes through how Veri program works and teaches how to use the most important features in the app.
Especially in the longer run, there weren't clear steps and goals for users to reach in the app. Which led to a lack of engagement with the app after using it for a couple of weeks.
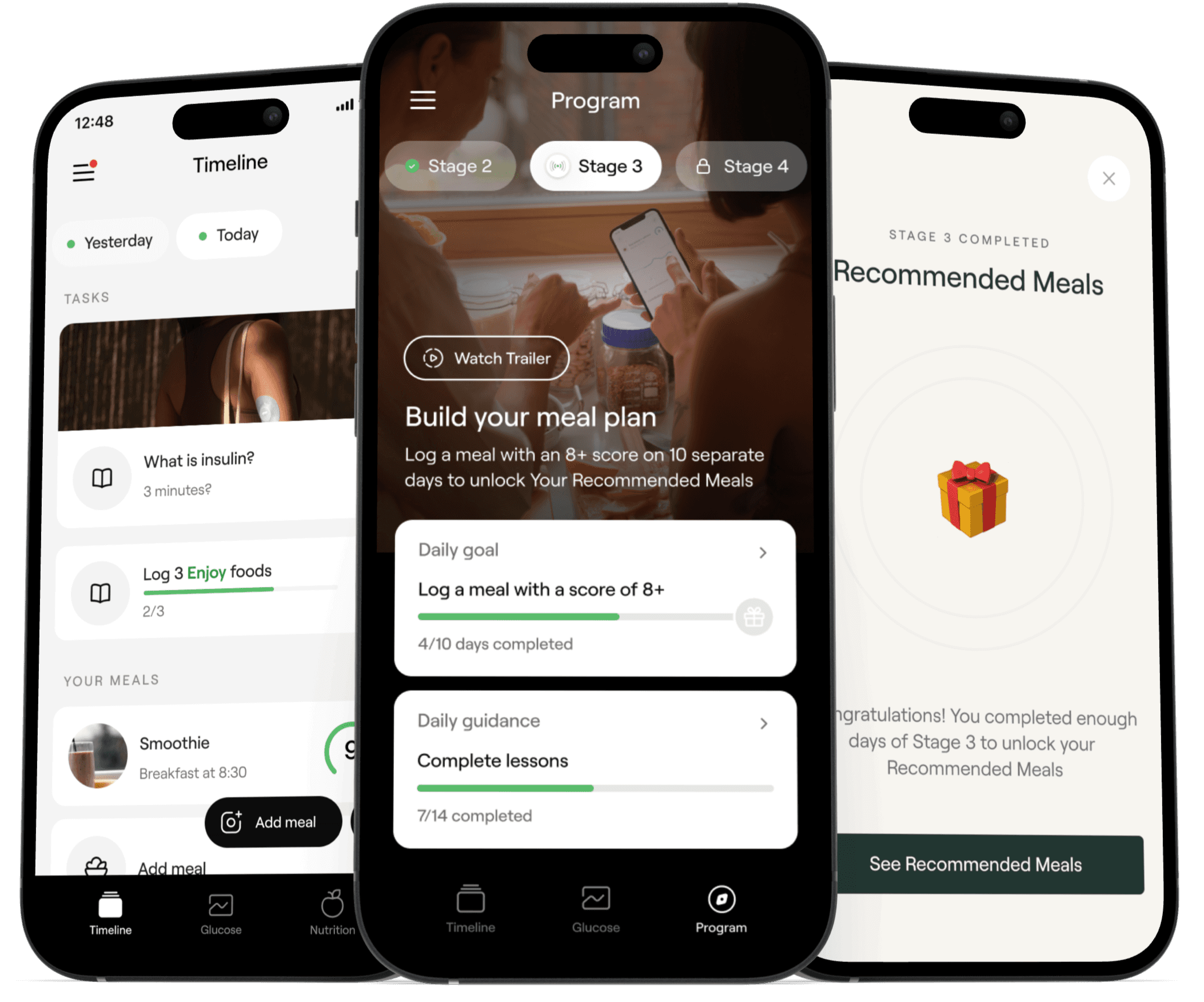
→ We created a program that focuses on one health contributor at a time to help users to reach their goals and increase engagement in the longer run.
To test out how users would actually engage with the program, we had to start by building the most essential building block, to create a shippable MVP version to market.
As a UX designer of the product, my responsibilities were to be responsible for maintaining the design process from the start to the final product, including discovery & definition, ideation & concepting, evaluation & iteration, and supporting developers with implementation.
Since this project was heavily based on science, and data. It required almost daily collaboration with nutritionists, and doctors to maintain the scientific aspect of the feature. Every piece of information provided in the feature is backed by science.
Clear need for more guidance in the beginning of app usage, and for more actionable goals to reach for.
User interviews & Surveys
Me and the team had user interviews and surveys around the usage of the app to discover more feedback about the app.
Feedback collection
Our customer love team keeps collecting information about the most requested topics, and pain points.
Competitor analysis
I explored how different apps are handling their programs for behaviour change, and if there are some clear aspects that seem to be working for them.
I started by studying more about behaviour change, and proceeded into creating concepts and prototypes that aligns with the behaviour change science.
I did some user journeys to figure out what aspects we should have in program in different touchpoints. It became clear that we need to create a tight loop between program stages, and daily actions.
I came up with multiple different concepts together with another UX Designer working on the project. We were presenting and discussing these concepts in tight loop with all the stakeholders in the product including nutritionists, doctors, and data engineers.
To make sure that the solution aligns with the behaviour change science, I studied behaviour change methodologies and literature.
I studied Self-Determination Theory (Ryan & Deci, 2008), Trans-theoretical model of change, etc. And also studies how the goal setting should be decides so that users stays as motivated as possible.
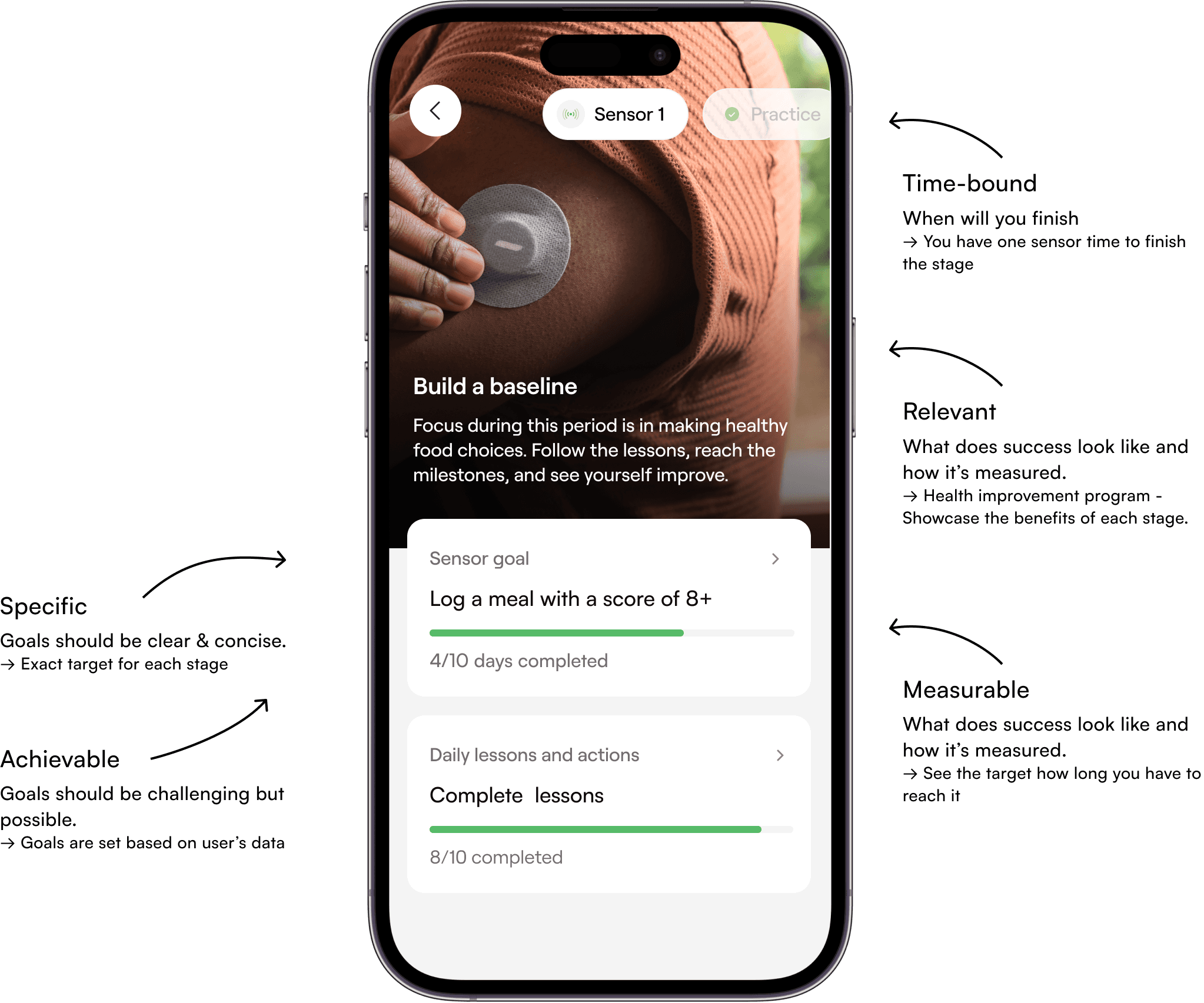
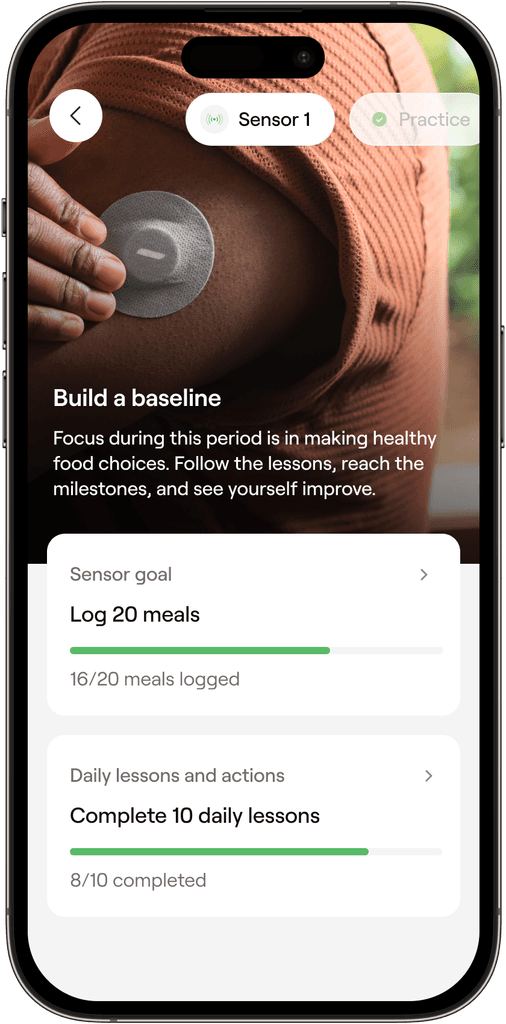
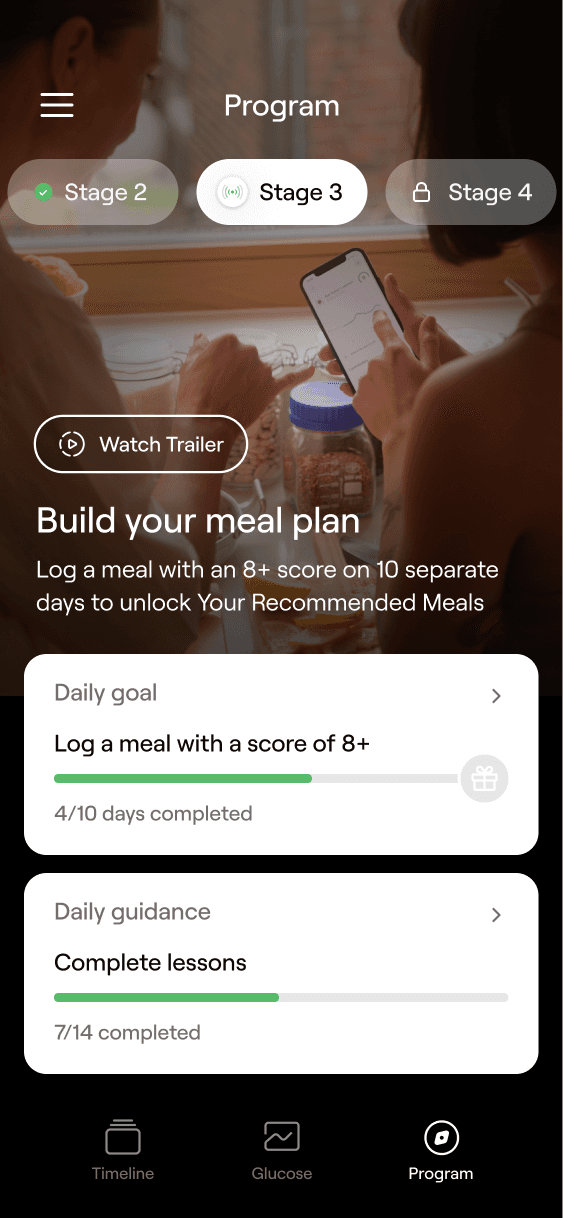
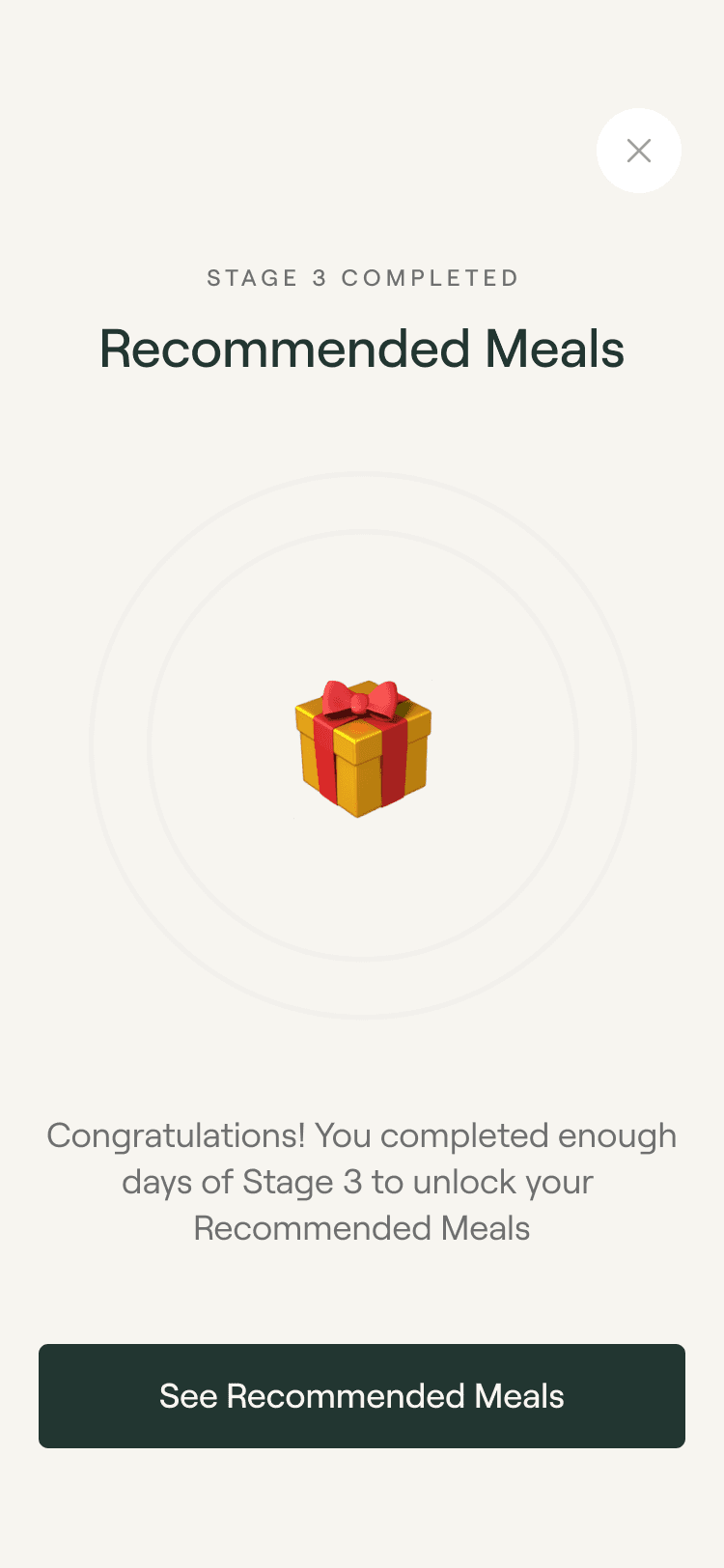
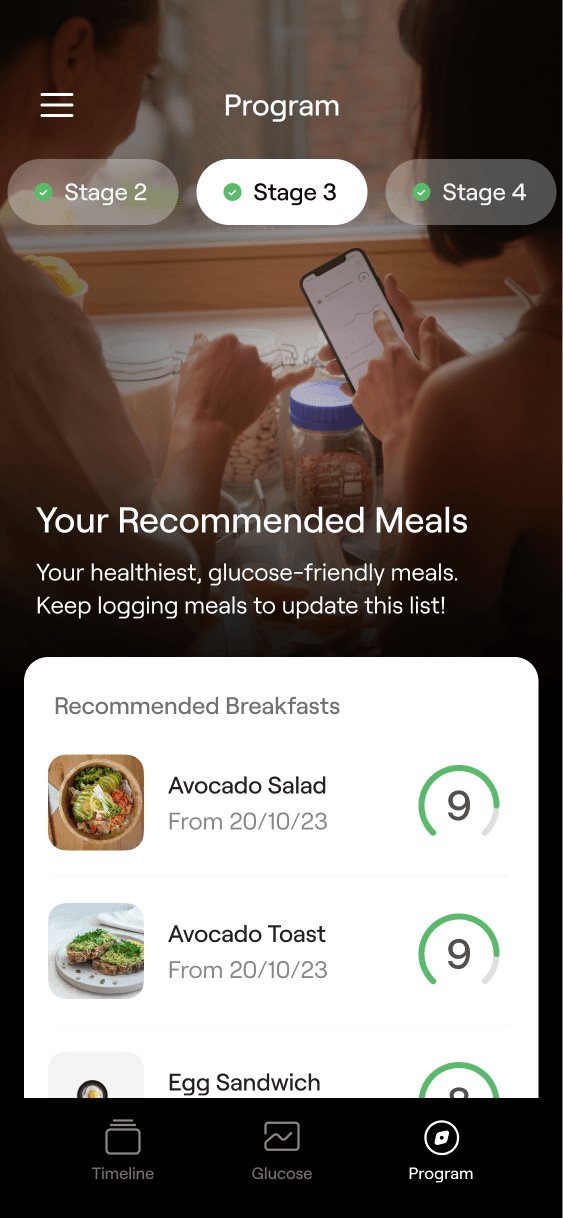
Program screen design based on SMART goal setting framework.
Concepts created were tested with our users, and re-iterated based on the feedback received. The final designs were also tested, and the product was rolled out for small percentage of users to gather more feedback after actual usage.
I created some concepts and prototypes around different possibilities we could have had and held an unmoderated user testing round in Maze.
Maze surveys were completed by our internal employees and our real users to figure out what aspects in the concepts are resonating with our users.
After iteration we also tested the final designs we made
After the concept testing we did some iteration on the concepts and worked on the more polished version of the designs. These designs were then tested again to ensure that everything is aligned with what we want to achieve.
Canary release
We released the program first for the small patch of our users to validate it with actual usage, and to see if there are anything to be fixed before rolling it out for all users.
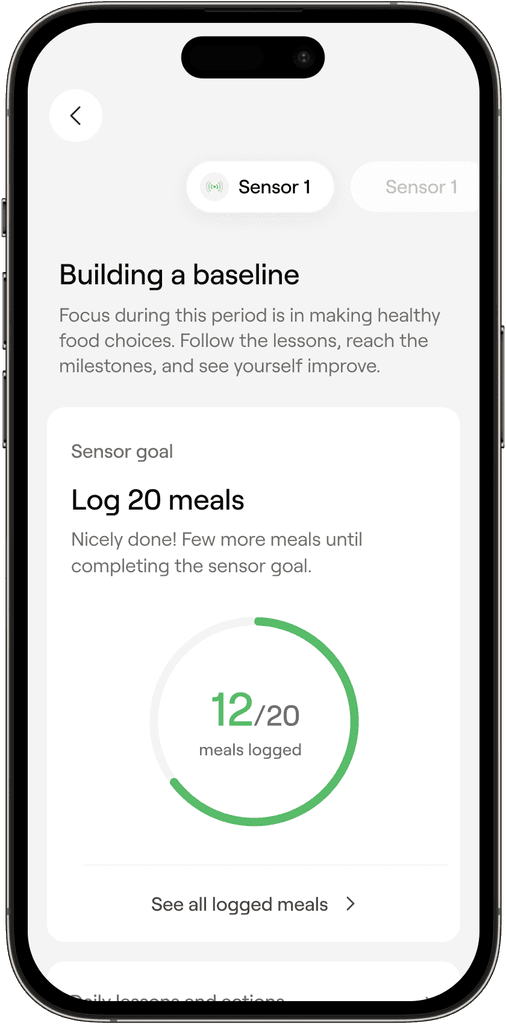
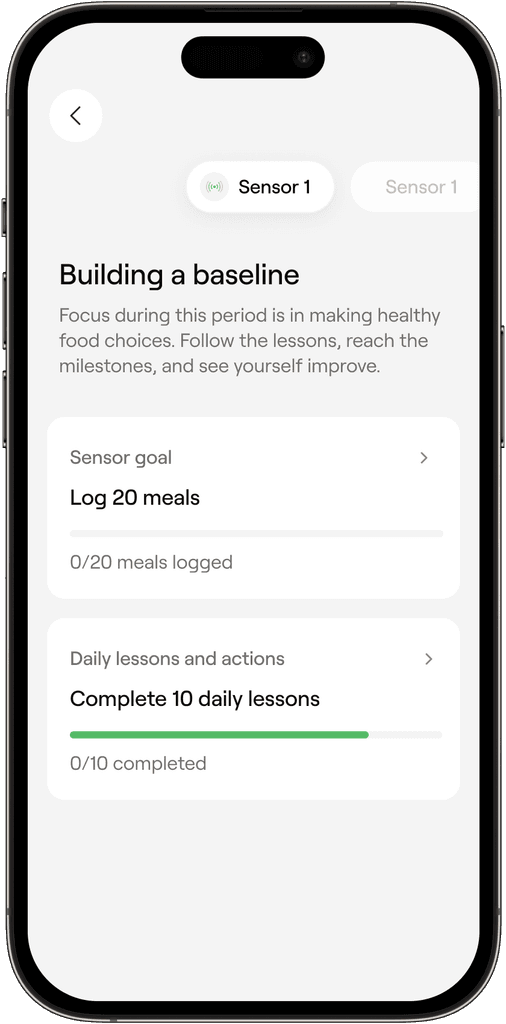
UX/UI explorations for the Program Screen
Based on the above steps, I finalized the designs for developer handoff, and also supported developers during the implementation.
Figma file with designs
Rive animations
Assisting developers with implementation
The purpose of Veri Program 1.0 was to see whether people would like following program
The first version of Veri program was shipped as quite small increment, and it's main purpose was to see whether people would follow program or not. And the results are very promising, and we are already building better version of the program.